SpookyTruth
We're telling a story...
Controls:
WASD for DPAD movement
JK for A/B buttons
Enter for Start button
Spacebar for Select button
Help - with jumps & collision boxes:
You can jump mid-fall.
Ghosts hit you if they come inside the inner light circle.
Help - stuck searching for a specific memory piece:
| Level | Pieces |
| Introduction | --- |
| Level#1 | C |
| Level#2 | A |
| Level#3 | D, B |
| Level#4 | F, E |
| Level#5 | I |
| Level#6 | H |
| Pre-Ending | --- |
| Ending | G |
Help - stuck in a specific room:
| Level | Map |
| Introduction | --- |
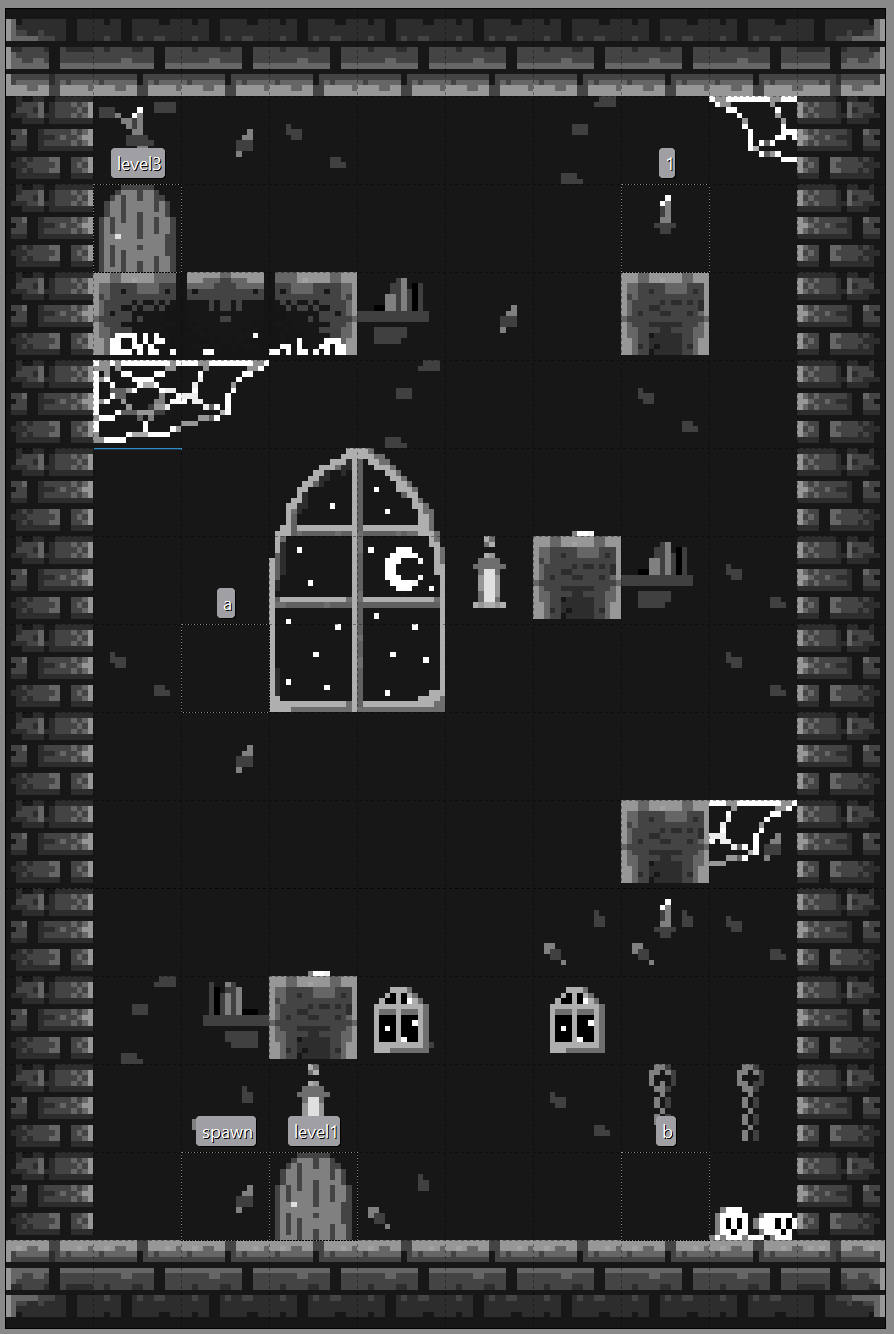
| Level#1 |  "0" is the memory piece "a" is the ghost |
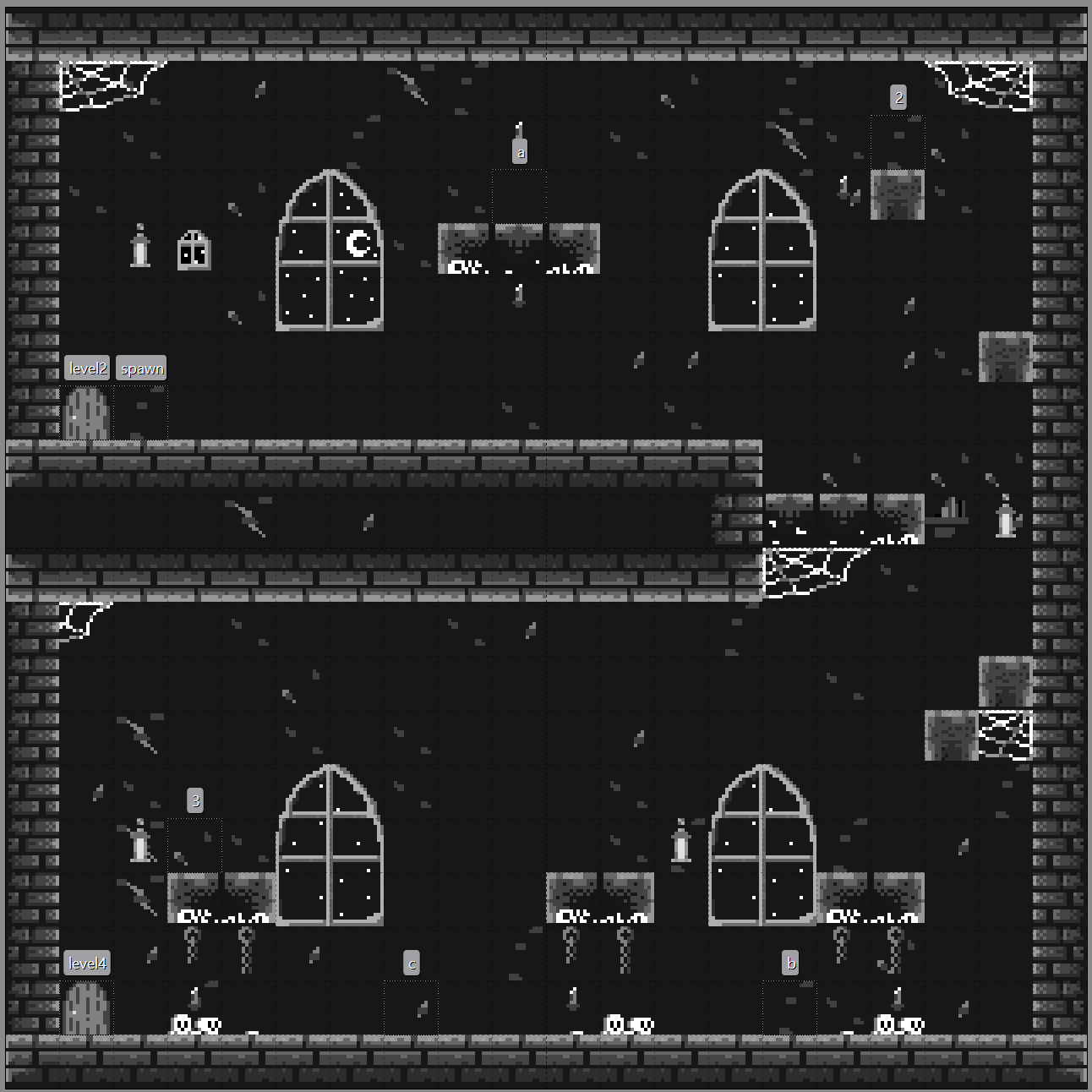
| Level#2 |  "1" is the memory piece "a" & "b" are the ghosts |
| Level#3 |  "2" & "3" are the memory pieces "a", "b" & "c" are the ghosts |
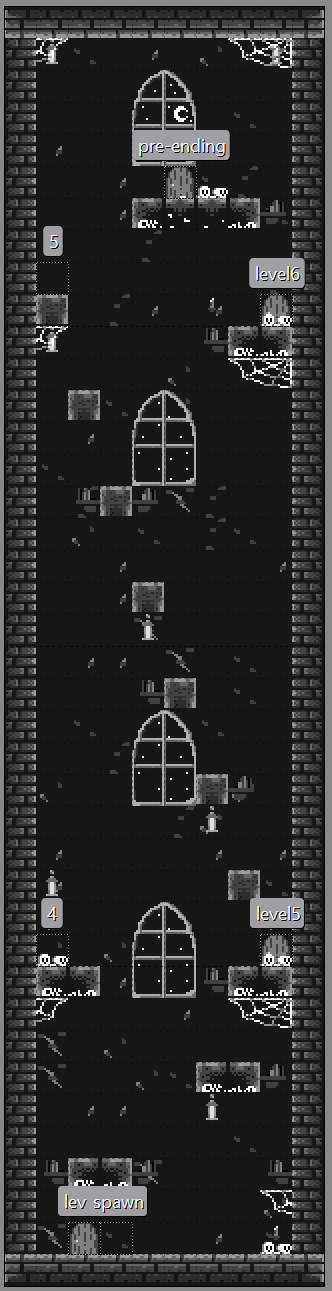
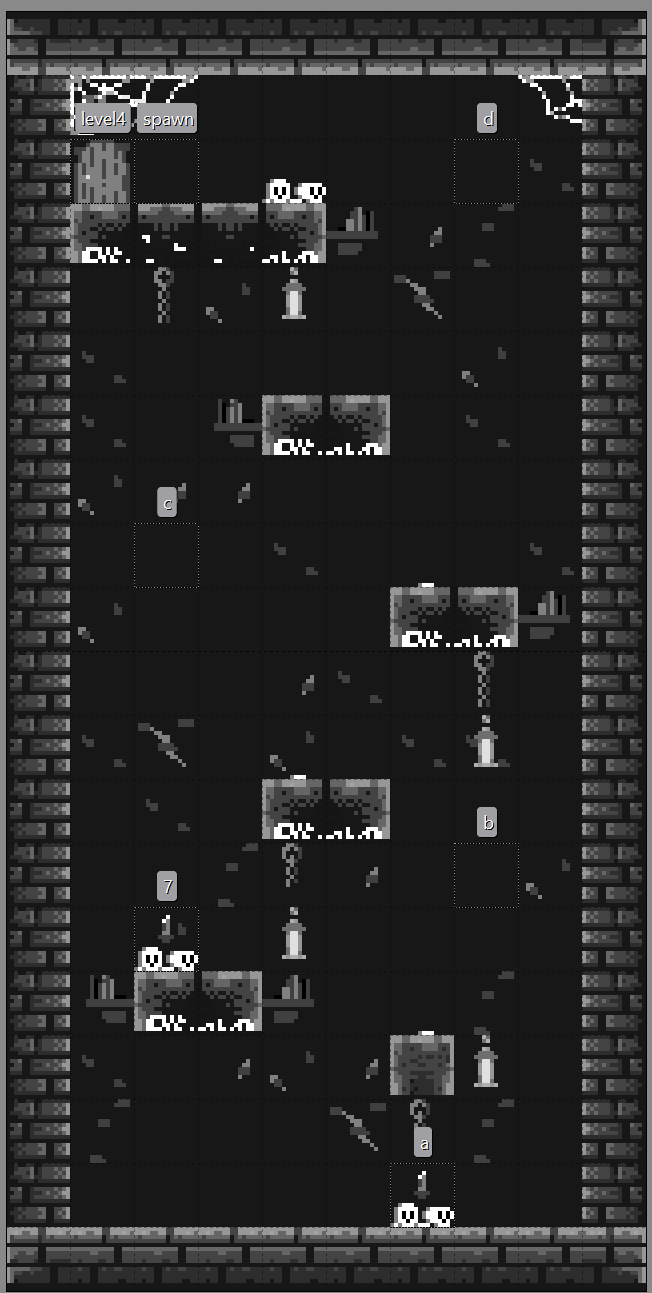
| Level#4 |  "4" & "5" are the memory pieces |
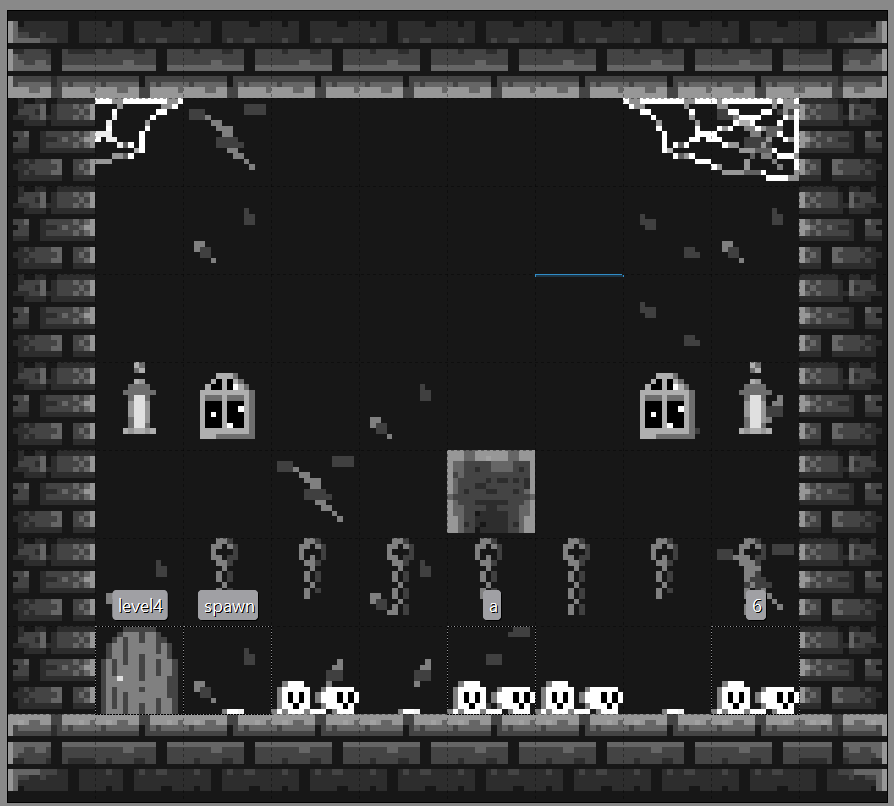
| Level#5 |  "6" is the memory piece "a" is the ghost |
| Level#6 |  "7" is the memory piece "a", "b" & "c" are the ghosts |
| Pre-Ending | --- |
| Ending | --- |
The code is open-source and hosted on GitHub here
| Status | Released |
| Platforms | HTML5 |
| Author | DavideRisaliti |
| Genre | Adventure, Platformer |
| Tags | 2D, Ghosts, Spooky, story |



Comments
Log in with itch.io to leave a comment.
I love so much about this game. It's fun, the goal is clear, the art style and music and sfx are all consistent and spooky. I love that you included the walkthrough in case anyone got stuck - I didn't use it even when I did get stuck it was fun trying to solve it myself! And I love that you made the code public on git, this is an awesome little game :)
thanks a lot!! We do really appreciate your comments! ❤️
Good job on pushing yourself and let me know if I can help you about anything regarding the code on Git.
I looked it over and it looks like an engine i'm not familiar with was used, not sure how to interpret the code, but the lighting effect you achieved is something I've been chasing and unable to achieve for a long time!
The engine is ExcaliburJS. About the lighting, since the library does not provide anything related, I achieved a similar (yet very, very raw) effect of "lighting" using a PostProcessing Shader. The approach is straightforward:
Let me describe the shader I used (here) using this stripped version:
// As uniforms, you need (at least) uniform sampler2D u_image; // current image uniform vec2 u_resolution; // screen resolution uniform int u_lightCount; // light count uniform vec2 u_lightPos[16]; // light position uniform float u_lightIntensity[16]; // light intensity in vec2 v_texcoord; // text coords out vec4 fragColor; // final color void main() { // Here I get the current pixel color vec4 tex = texture(u_image, v_texcoord); // Compute pixel position // Since its a post processing effect, its fairly easy vec2 px_pos = vec2(v_texcoord.x * u_resolution.x, (1.0 - v_texcoord.y) * u_resolution.y); // Find intesity of lighting float maxIntensity = 0.0; // here you store the maximum for (int i = 0; i < u_lightCount; i++) { // iterate over lights vec2 lightPos = u_lightPos[i]; // get light pos (in screen coordinates!) float lightIntensity = u_lightIntensity[i]; // get light intensity vec2 diff = lightPos - px_pos; // compute distance vector float dist = length(diff); // get magnitude of the distance vector // Enter only if in light range if (dist < lightIntensity) { float dOverI = (dist / lightIntensity); // divide by maximum distance to get value between 0 and 1 float intensity = (dOverI > 0.75) ? 0.5 : 1.0; // set intesity to half above 75% of distance maxIntensity = max(maxIntensity, intensity); // update maximum } } // Set final pixel color using intesity fragColor.rgb = tex.rgb * maxIntensity; fragColor.a = tex.a; // alpha is untouched }It's pretty simple and rough but can get the job done in less time than a solid lighting equation.
Let me know! If you need anything more, send me an email and we can share discord handles and chat there!
Wow javascript huh? That's amazing. I guess I need to learn post processing and shaders, thank you so much!